July 2024: Migrated all paid sites to Kubernetes infrastructure with 338% speed improvement and zero downtime.
A little bit late, but here it is: the monthly update on Magic Pages for July 2024. Once again, lots of things happened in the background, preparing for more and more customers to join Magic Pages.
🧑💻 New Infrastructure (continued)
In last month's product update, I have told you about some new shiny infrastructure. Long story short: Magic Pages is moving to Kubernetes, a more advanced but robust technology for orchestrating things like well…loads of Ghost sites.
In June I laid the groundwork – and now in July I let you in on all the benefits.
All paid sites have been migrated to the new infrastructure with zero downtime. So, you should not have noticed anything at all. Apart from one thing. Speed.
The old infrastructure wasn't slow. But it had some drawbacks in terms of networking. I don't want to bore you with the details, but let's just have a look at a real-life example:

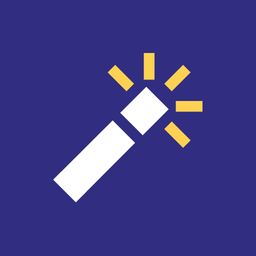
This is a screenshot from a customer site on the old Magic Pages infrastructures. The entire page loaded in 1.19s. About half of the time went into loading the "first bytes", meaning the first connection between my browser and the Magic Pages server.
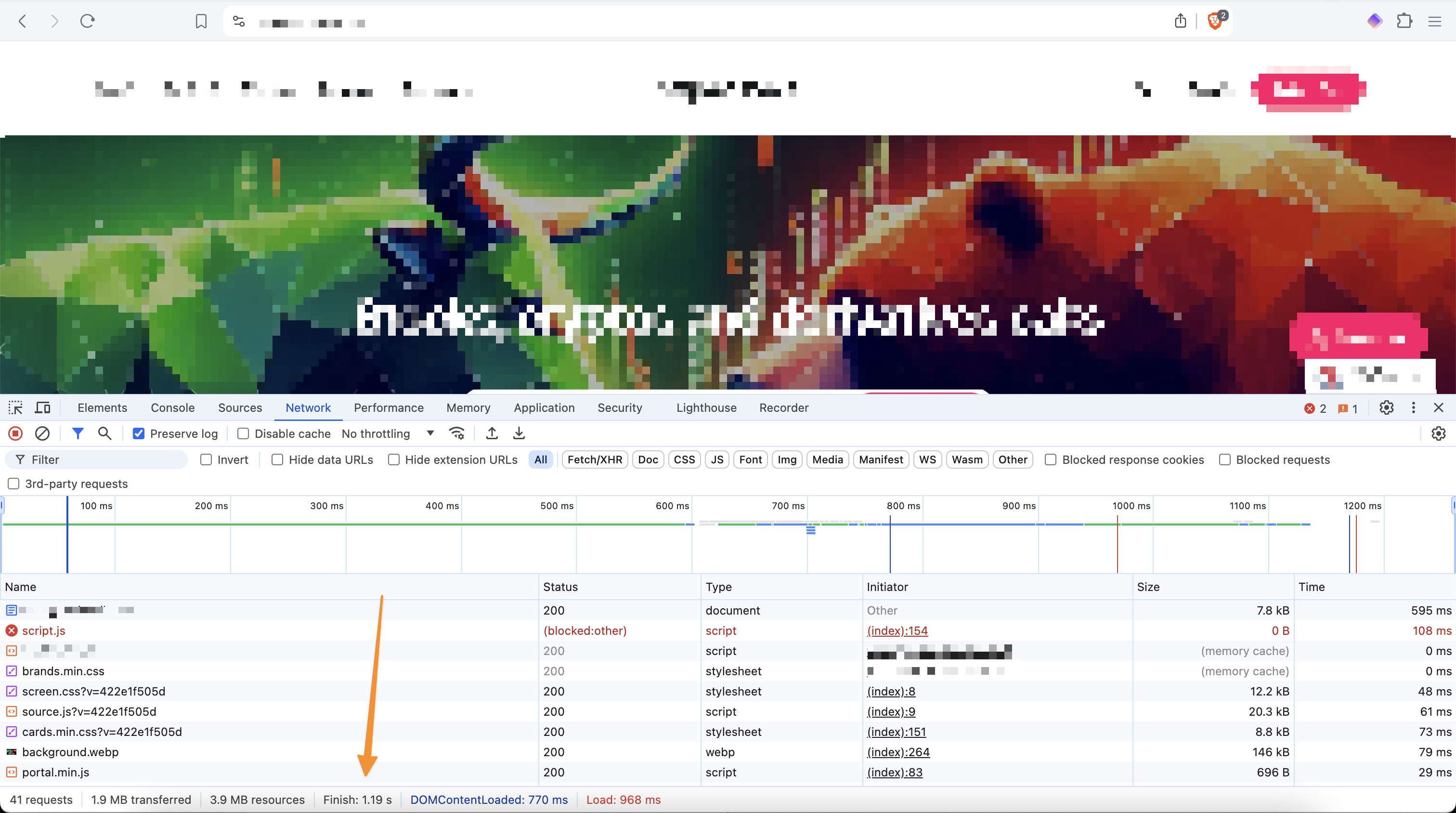
Now let's look at the same site on the new infrastructure:

352ms to load the entire page – and only 34ms (instead of 595ms on the old infrastructure) for these "first bytes".
That is literally a 338% improvement of the speed 🎉
The total page load time is now roughly a third of what it was before and the first bytes load time is just a fraction, with a nearly 95% improvement.
Just moving the sites to new servers didn't do the trick though. I also improved the implementation of Bunny.net, the CDN used by Magic Pages on all Pro plans. Caching is now more aggressively – because I built a tool that will deal with the consequences of it.
🐰 Bunny.net Perma Cache Purger
The key piece of the puzzle for the improved speed is the caching behaviour. Previously, Bunny.net just cached assets that were requested. Now, the so-called Perma Cache is turned on on all customer sites that have access to the CDN (usually the Pro plans).
But what is this Perma Cache?
Bunny.net describes it as follows:
Permanently store your files on the edge with Bunny Storage for a 100% Cache HIT rate. Guarantee excellent performance for every request, every time, and avoid hefty origin traffic bills.
Now that sounds like marketing-speak, I know. What matters for us is the fact that all public assets (not your members-only content or any private information) are now stored "on the edge". That's fancy-developer-speak for "close to your users".
All Magic Pages sites are hosted on servers in Germany. When a user from Australia accesses your site, they are accessing it through the Bunny.net network. Bunny.net requests a copy of the website from the Magic Pages server and then stores it on their own server in Australia.
So, when a second user from Australia requests the site, they don't need to do the round trip to Germany. Because Bunny.net already has a copy saved in Australia.
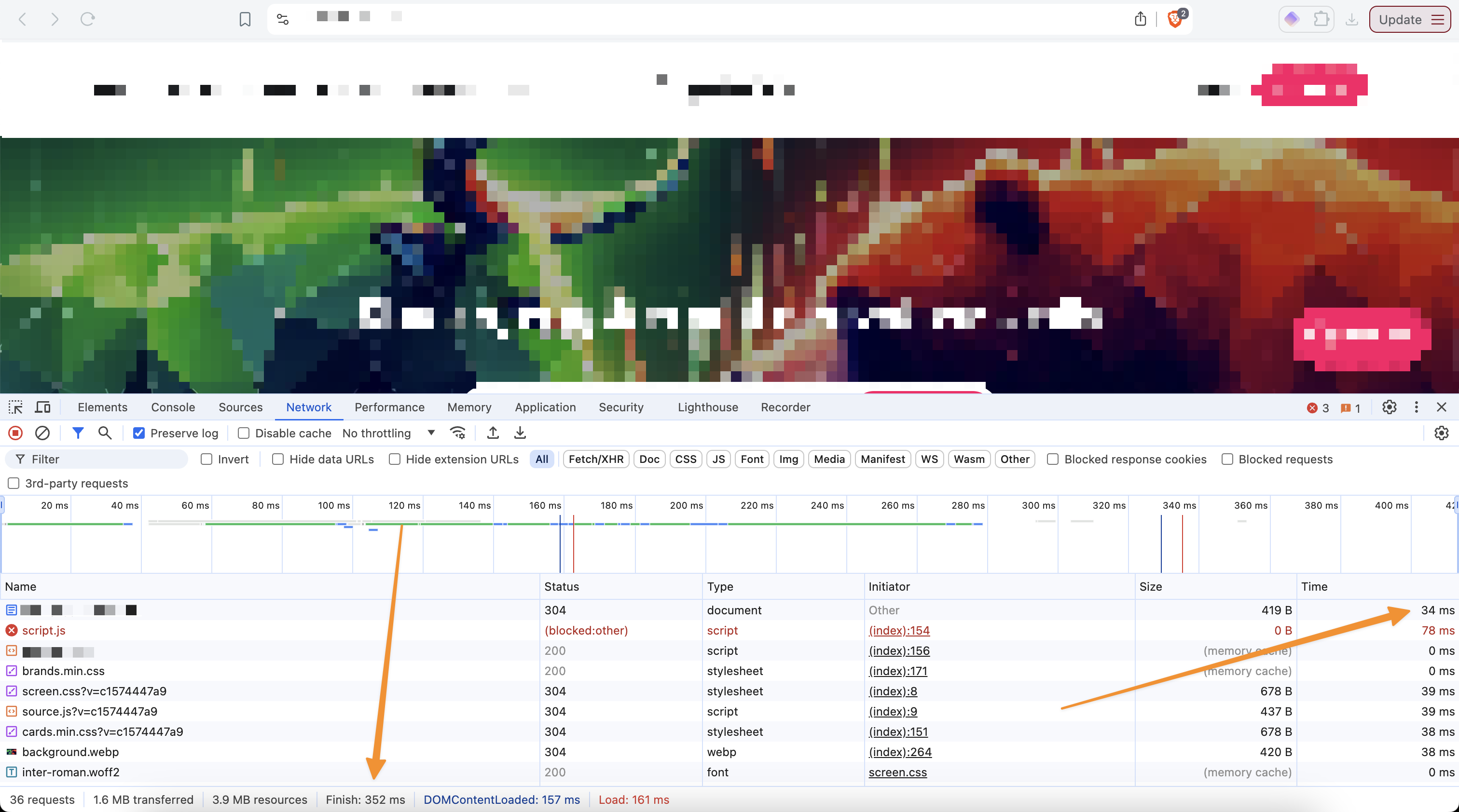
The idea is something like this:

The more people visit your site, the more Bunny.net can cache, the less requests are sent to the Magic Pages servers. Win, win, win.
You get a blazing fast website.
Your users have an awesome experience.
I get to save a little on server bills (quite honestly, it's not much, but hey 🙃).
But there's a problem: with everything being cached so aggressively, what happens when you publish a new post? Yeah…Bunny.net wouldn't know about it and would just show the cached version of your site. Your visitors wouldn't even see that you have a new post.
To solve this, I have released a tool that basically lets Bunny.net know when Ghost publishes something new for you:
The tool listens for a specific signal that Ghost sends out when publishing posts (and some other things), and tells Bunny.net that the copy they have saved is not up to date anymore. So, when the next visitor requests your site, Bunny.net will do the round trip to Germany again to fetch the newest copy.
In theory – and practice (this post being available on magicpages.co is one the examples) – this will happen automatically. But what if it doesn't?
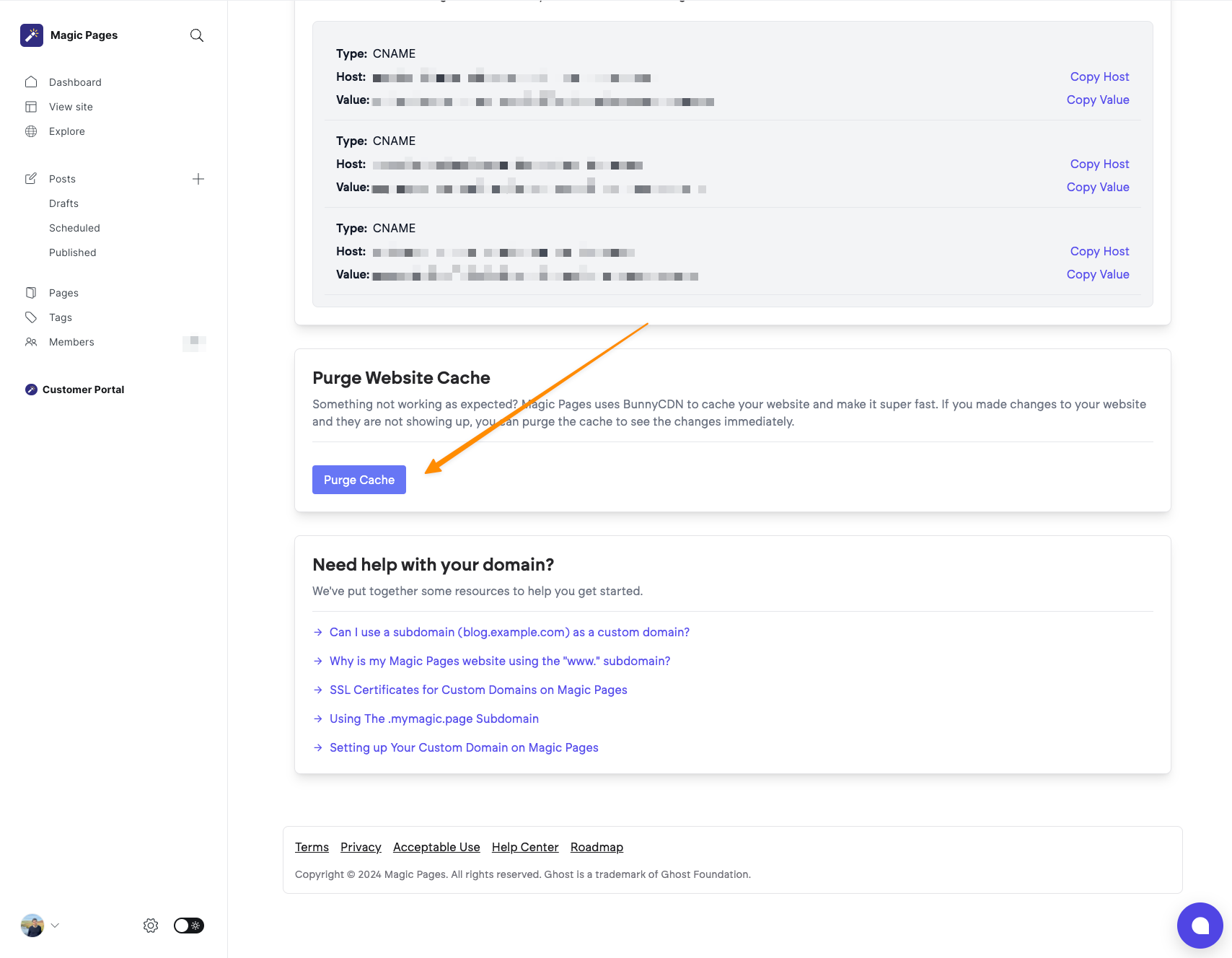
As a fallback, I have added an option in the customer portal (in the Domain tab) that lets you purge the cache manually. This can come in handy when you notice any odd behaviour, though realistically, there shouldn't be any. See it as an emergency stop button. Chances are you won't need to use it, but it's good to know it's there 😉

⏰ Service Level Agreement
Another nice addition to Magic Pages: a formal service level agreement has been launched 🎉
As the only Ghost CMS hosting provider out there (at least, according to my research in June/July 2024), Magic Pages is now offering a formal Service Level Agreement (SLA) on non-enterprise plans.
The idea is simple: I am so confident in the new infrastructure that I am guaranteeing you that your site will be online 99.9% of the time in any given month:

There are a few exceptions to that:
- this only counts for monthly and yearly Pro plans (so, not for Starter plans or Pro Lifetime – the reasons are explained here)
- Ghost CMS updates, planned, and emergency maintenance do not count towards the SLA
The SLA is calculated on a monthly basis. If your website was offline for longer than the acceptable time, you're entitled to a 5% credit of your monthly subscription cost (or the equivalent of that for yearly plans) for every full hour above.
The details can be found here:

👻 What has happened on Ghost's side?
In the last month, Ghost has released quite a few minor bug fixes and improvements.
In addition, the ActivityPub integration is taking shape. I love reading their weekly newsletter:

That's it for now!
Speak to you soon – and if you have any questions or feedback, just hit the reply button on this email or – if you're reading this on the blog – start a chat using the widget in the bottom right corner of your screen.
–Jannis

About Jannis Fedoruk-Betschki
I'm the founder of Magic Pages, providing managed Ghost hosting that makes it easy to focus on your content instead of technical details.